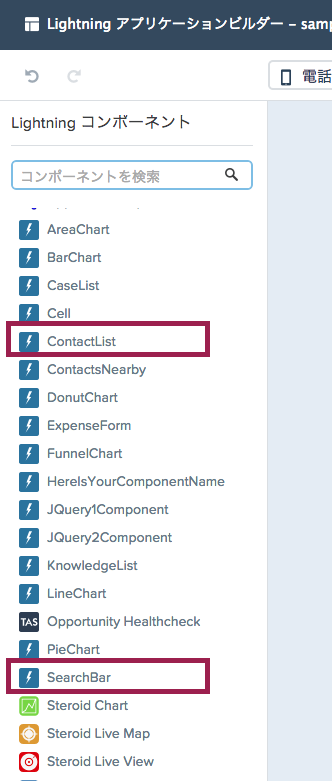
このモジュールでは、Lightning コンポーネントチュートリアルで開発したコンポーネントをアプリケーションビルダーに表示し、作成したコンポーネントをドラッグ & ドロップで表示できることを確認します。
SearchBarコンポーネントを以下のように更新します:
<aura:component implements="flexipage:availableForAllPageTypes">
<div>
<input type="text" class="form-control"
placeholder="Search" onkeyup="{!c.searchKeyChange}"/>
</div>
</aura:component>
ContactListコンポーネントを以下のように更新します:
<aura:component controller="ContactListController" implements="flexipage:availableForAllPageTypes">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<ul>
<aura:iteration items="{!v.contacts}" var="contact">
<li>
<a href="{! '#/sObject/' + contact.Id + '/view'}">
<p>{!contact.Name}</p>
<p>{!contact.Phone}</p>
</a>
</li>
</aura:iteration>
</ul>
</aura:component>
File > Save をクリックしファイルを保存します。