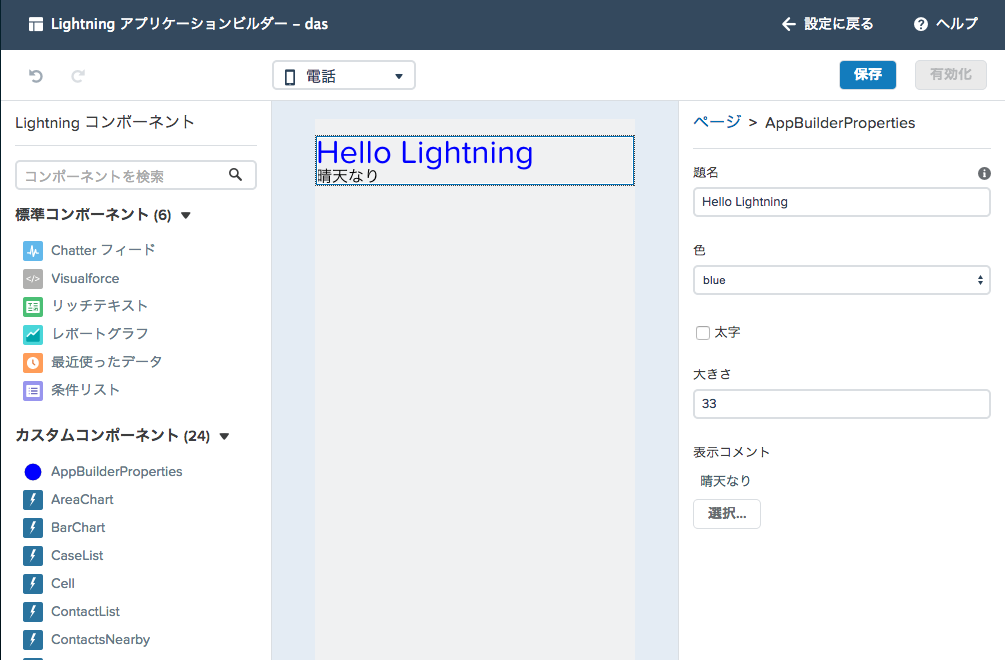
このモジュールでは、カスタムLightningコンポーネントがアプリケーションビルダーで表示された際のプロパティやアイコン表示を確認します。
開発者コンソールにて File > New > Lightning Component をクリックします。 AppPropertiesSample をバンドル名に設定し Submit をクリックします。
コンポーネントを以下のように入力します:
<aura:component implements="flexipage:availableForAllPageTypes">
<aura:attribute name="subject" type="String" default="Hello Lightning" />
<aura:attribute name="color" type="String" default="red" />
<aura:attribute name="bold" type="Boolean" default="false" />
<aura:attribute name="size" type="Integer" default="12" />
<aura:attribute name="comments" type="String[]" />
<div style="{!'color:' + v.color + ';font-size:' + v.size + 'px'}">
<h1>{!v.subject}</h1>
</div>
<aura:iteration items="{!v.comments}" var="commnet">
{!commnet}
</aura:iteration>
</aura:component>
File > Save をクリックしファイルを保存します。
Design をクリックします。

デザインを以下の様に実装します:
<design:component>
<design:attribute name="subject" label="題名" description="ページに表示されるタイトルを入力します" />
<design:attribute name="color" label="色" />
<design:attribute name="bold" label="太字" />
<design:attribute name="size" label="大きさ"/>
<design:attribute name="comments" label="表示コメント"/>
</design:component>
File > Save をクリックしてファイルを保存します。
SVG をクリックします。

SVGを以下の様に実装します:
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
width="600" height="600">
<circle cx="300" cy="300" r="250" stroke="black"
stroke-width="5" fill="blue" />
</svg>
File > Save をクリックしてファイルを保存します。