このモジュールでは、有効化したLightningアプリケーションをモバイル環境でテストを行います。これはSalesforceの本番環境やテスト環境で、エンドユーザに開発したモバイルアプリケーションがどのように見えるかを確認する際に有用な方法です。基本的にはChromeのデスクトップ版ブラウザのモバイルビューもしくはスマートフォーン内のSalesforce1モバイルアプリを利用しますが、今回はChromeのモバイルビューでテストする方法を説明します。
/one/one.app を現在のSalesforceインスタンスのURLドメインの後ろに追加します。例えばDeveloper Editionがna15にある場合、ログインした際のURLは https://na15.salesforce.com/home/home.jsp のようになっています。 Salesforce1モバイルアプリの画面を表示するには /home/home.jsp を /one/one.app に変更します。 これでSalesforce1モバイルの画面が表示されます。
ブラウザウィンドをリサイズして、モバイルのスクリーンに近いサイズに変更します。
Lightningアプリケーションを有効化する際、Salesforce1ナビゲーションパネルにレイアウトを行いました。
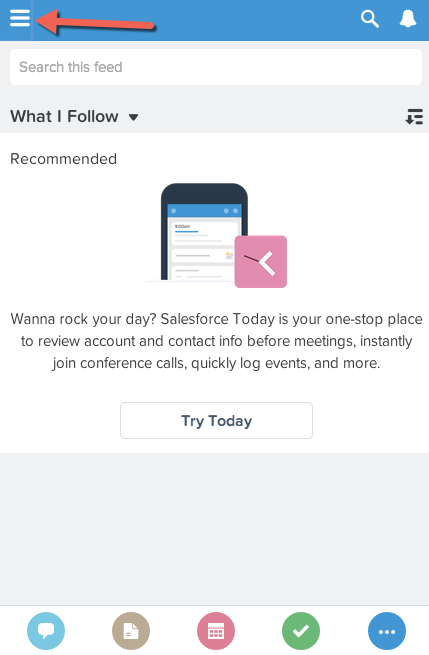
サイドバーナビゲーションを開くには画面に左上隅にあるアイコンをクリックします

フィールドセールスアプリケーションをクリックします

おめでとうございます。これでたった数分で、一行もコードを書くことなくLightningアプリケーションをSalesforce上に作成し、複数のアクションを追加し、モバイルでテストを行うことができました。