このモジュールはLightningアプリケーションビルダーのクイックツアーを提供します。
新しいLightning Pageを作成しようとするとポップアップが表示されます。このポップアップでページに一意な名称を設定し、どのタイプのテンプレートを使用するかを選択します。
テンプレートは作成しようとしているページの基本的な挙動及びレイアウトを決定します。
ポップアップ画面に情報を入力が完了すると、Lightningアプリケーションビルダーがロードされいますが、保存が押されるまではこのページは保存されません。
設定 メニューから** 開発 > Lightningアプリケーションビルダー**を選択
Lightning Pagesにある新規ボタンをクリックし、Lightningアプリケーションビルダーを開始します。
Lightning ページを新規作成 ポップアップに以下の値を入力して、作成をクリックします:

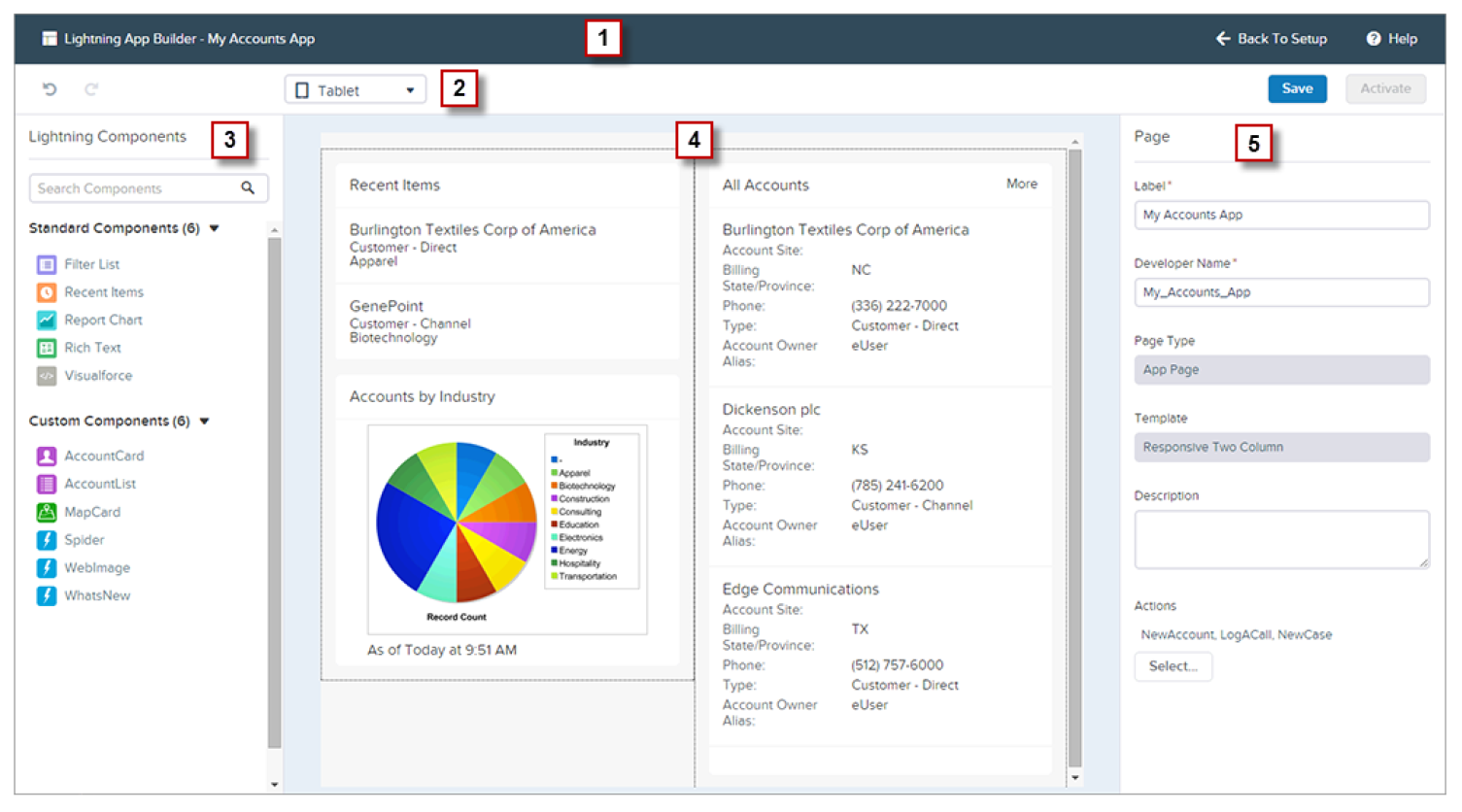
Lightningアプリケーションビルダーには以下のような機能が用意されています:
A. 画面全体がLightningページを開発するためのエリアとなります。ページでは左側のサイドバーにあるコンポーネントを、中央のキャンバスへドラッグ&ドロップが可能となっています(B 及び Cを参照) 。右側の編集領域には選択されたテンプレートに対応した設定項目が表示されます。まずは中央に ここにコンポーネントを追加 とラベルのついたボックスが表示され、それぞれのボックスごとに複数のコンポーネントを追加することができます。
B. 標準コンポーネントはSalesforceがLightningアプリケーションビルダーに対して提供するものです。
C. カスタムコンポーネントはあなたの組織のエンジニアが開発してデプロイしたものか、AppExchangeパッケージでインストールされたものが表示されます。
D. 画面上のホームファクター(デバイス)の選択リストを変更すると、別のデバイスで閲覧した場合の表示を確認することができます。 現在は 電話 と タブレット の切り替えが可能です。それぞれのテンプレートはプレビューモードが変更されると違った動作をします。
E. アプリケーションビルダーには各種ボタン及びリンクが用意されています。 保存 ボタンは現在のアプリケーションを保存します。有効化 ボタンは、アプリケーションをSaleforce1モバイルナビゲーションへ追加します。 設定に戻る はLightningアプリケーションビルダーを終了し、Lightningアプリケーションのリストページへ戻ります。 ヘルプ ボタンはLightningアプリケーションビルダーに関連するオンラインヘルプを起動します。
F. 右側の現在選択中のアイテムプロパティペインには、ページ自身のプロパティも表示されます。その場合はタイトルがページとっています。それ以外に場合は、それぞれのコンポーネントに対してプロパティを設定するための画面が表示されます。その場合にはタイトルには ページ > [選択されたコンポーネント] と表示されています。
G. このページで利用可能なパブリッシャーアクションを選択することも可能です。 グローバルパブリッシャーアクションのみがLightningアプリケーションビルダーで作成されるアプリケーションで利用することが可能です。アクションをアプリケーションで使うには、事前に 設定 > 作成 > グローバルアプション > アクション において定義されている必要があります。