このモジュールでは, モバイル環境で有効なプロセスをテストします。Salesforceの本番及びテスト環境で開発したモバイルアプリケーションがエンドユーザの実際のモバイル画面でどのようなユーザ体験を提供するかを確認するのは重要です。コンピュータ上のChrome デスクトップブラウザのモバイルビューもしくは、スマートフォン上のSalesforce1モバイル・アプリのどちらでも利用できますが、ここでは Chromeのモバイルビューを使った方法を紹介します。
もしChromeを使えない環境であったり、スマートフォンやモバイルデバイスからからSalesforce1モバイル・アプリへアクセスできない場合には、レビューはデスクトップ用の画面からでも、Chatterタブの新規出張 アクションで実施することが可能です。
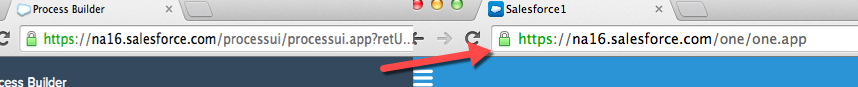
もしSalesforce環境にログインしていなければ、Choromeブラウザでログインを行います。ブラウザのURLアドレスバーに入力を行います。
/one/one.app を現在のSalesforceインスタンスのURLドメインの後ろに追加します。例えばDeveloper Editionがna15にある場合、ログインした際のURLは https://na15.salesforce.com/home/home.jsp のようになっています。 Salesforce1モバイルアプリの画面を表示するには /home/home.jsp を /one/one.app に変更します。
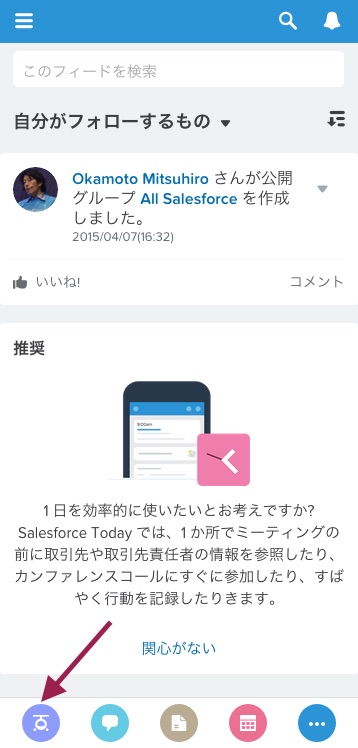
 このようにSalesforceのモバイル用の画面を見ることができます。
このようにSalesforceのモバイル用の画面を見ることができます。

ブラウザウィンドをリサイズして、モバイルのスクリーンに近いサイズに変更します。

環境をセットアップした際に、グローバルレイアウトに出張申請用の新しいカスタムアクションを追加しました。 これは全てのモバイルユーザが、それぞれのモバイルスクリーンからアクセス可能となっています。新しい出張申請をアクションを通じて行い、作成したLightningプロセスをテストします。
モバイル画面の下部に、アイコンが並んでいるアクションバーがあります。ヘリコプターアイコンの設定されている 新規出張 アクションを選択します。

新しい出張レコードを作成します。出張名を 沖縄出張 とし、, 日程を本日から数日後に設定し (これは後ほど行動の更新アクションを確認しやすくなります)、 想定される総経費を 100000 とし、場所を那覇とします。

保存を選択します。
承認リクエストレコードが作成されたので、モバイル環境から結果を確認してみましょう。
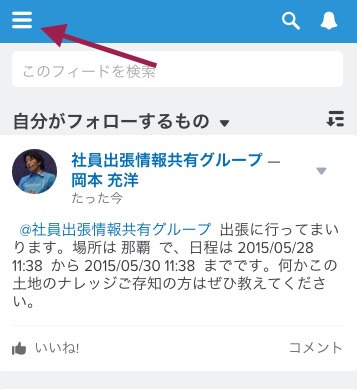
ユーザのChatterフィードへのプロセスからの投稿を確認します

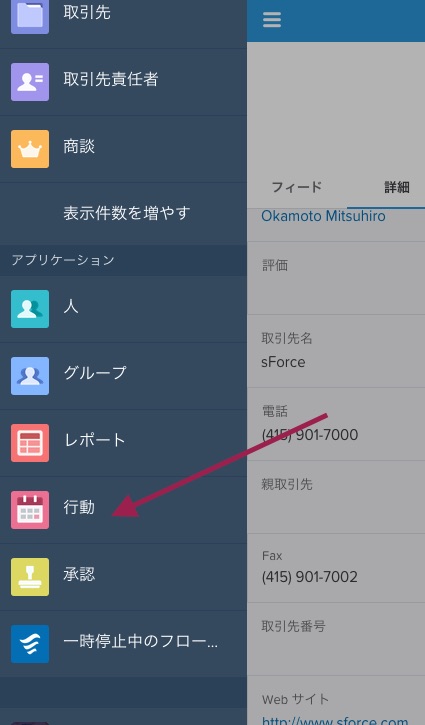
モバイル画面の左側ナビゲーションからカレンダーの更新アクションを確認します

行動 をクリックし、カレンダーへ出張リクエストを作成した日付にレコードが作成されていることを確認します。

モバイル画面の左側ナビゲーションの承認リクエスト上にある承認ステータスを確認します。表示件数 をクリックし、出張リクエストを選択します。
先ほど作成したサンディエゴのレコードをクリックし、レコードの 関連 タブをタップします。そして 承認履歴 を確認しこのレコードの現在の承認ステータスを確認します。
おめでとうございます! たった数分でSalesforceに一行もコードを書くことなく、複数のアクションを持ち、かつモバイルユーザ向けにテスト済みの Lightning プロセスを作成することができました。